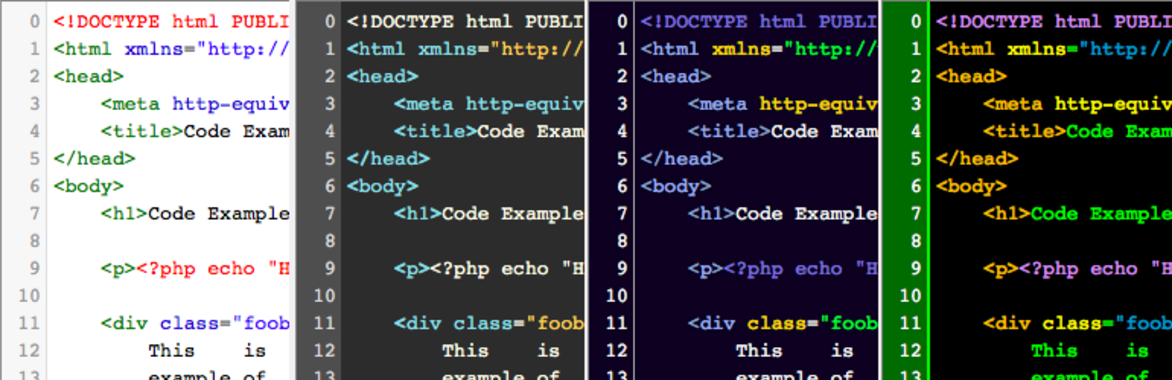
Наверняка многим программистам-блогерам приходилось писать статьи и вставлять в них куски кода. Совсем скучно это выглядело, когда код написан единым куском текста, зачастую даже не читабелен. Согласитесь, куда приятнее смотреть на отформатированный код с подсветкой синтаксиса как в какой ни будь среде разработки? Раньше в своем блоге я использовал сгенерированный HTML с кучей тегов и стилей для куска кода. Я получал желаемый эффект, но разметка HTML была уже не читабельна и любая корректировка кода вела к тому, что приходилось заново перегенерировать всю разметку. Делал я это при помощи сервиса Highlight your source code. И все было хорошо до того момента, как я начал писать очередную статью про ABAP. Дойдя до момента, когда нужно раскрасить код, пришло осознание, что сервис уже обновился и новая его редакция не работает с синтаксисом ABAP. Этот факт меня расстроил, но заставил задуматься об упрощении процесса вставки кусков кода в блог.
Первая мысль была как всегда глупая: "надо написать свою библиотеку". Подумав пару минут и осознав, что мысль и правда плохая, решил покопаться в Интернете на эту тему. Первое толковое, что попалось - это работа Alex Gorbatchev, но как-то не подружился я с ней, да и подсветки ABAP в ней нет. Второе, на что наткнулся - это PRISM. Понравилась тем, что на странице скачивания есть конфигуратор, который собирает файл JavaScript и файл CSS для подсветки синтаксиса. Таким образом можно не перегружать скрипт ненужными словарями и надстройками, сэкономить на размере файла и не потерять в скорости загрузки страницы.
Первая мысль была как всегда глупая: "надо написать свою библиотеку". Подумав пару минут и осознав, что мысль и правда плохая, решил покопаться в Интернете на эту тему. Первое толковое, что попалось - это работа Alex Gorbatchev, но как-то не подружился я с ней, да и подсветки ABAP в ней нет. Второе, на что наткнулся - это PRISM. Понравилась тем, что на странице скачивания есть конфигуратор, который собирает файл JavaScript и файл CSS для подсветки синтаксиса. Таким образом можно не перегружать скрипт ненужными словарями и надстройками, сэкономить на размере файла и не потерять в скорости загрузки страницы.
Встраивание в BLOGSPOT
Метод "в лоб": идем Тема -> Изменить HTML. Ищем закрывающий </head>. Сразу над ним вставляем два блока:
В общем-то все. Этого достаточно, что бы в блоге можно было пользоваться функционалом библиотеки PRISM.
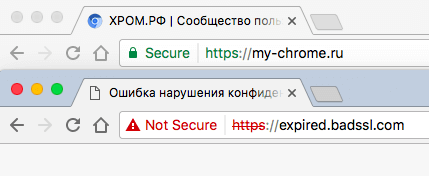
Конечно же есть подводный камень. Ссылки на эти файлы реализованы через протокол HTTP, а сам блог работает через протокол HTTPS. В результате в браузере появится значек о том, что сайт не является безопасным.
Как исправить?
При ответе на этот вопрос сталкиваемся с трудностью - в блог некуда залить свой JavaScript код. Вернее есть куда, но там возникают другие неудобные моменты, типа отображение всего JS кода где-то в контенте страницы. Решением стало размещение этих файлов в каком-либо облаке, например DropBox или Google диск.
В результате меняем ссылки, которые были вставлены ранее на
Это мой пример с моими файлами на Google диске. Что бы был доступ к ним, нужно разрешить общий доступ к файлам. Ну, а как получить "правильные" ссылки, я расcкажу в следующей статье.


Эта статья действительно полезна для тех, кто ищет способы улучшить профессиональное и упрощенное внедрение кода в свой личный блог. Особенно мне понравилось, как автор описывает использование библиотеки PRISM, инструмента, о котором я раньше не знал, но теперь рассмотрю возможность его применения на своем блоге. Проблемы, связанные с протоколами HTTPS и HTTP, также являются важным напоминанием о безопасности при онлайн-размещении контента. Благодарю автора за поделиться этим творческим решением!
ОтветитьУдалитьMehndi Design